很多人学习 js 都是从 jQuery 开始的,我也不例外。有时候进行一些操作的时候,还是感觉 jQuery 比较好用,那么,我们如何在项目中使用 jQuery 呢?这篇博文带你实践。
引用 jQuery 文件
首先呢,jQuery 是提供了 npm 的安装包的。我们的 vue-cli 脚手架,也是支持引入的。不过设置比较麻烦,如果你对使用这种方法比较敢兴趣,可以直接参考下面的内容:
https://maketips.net/tip/223/how-to-include-jquery-into-vuejs。好,我们不说这种方式引入 jQuery 而是引用文件的方式引用。
首先,我们下载 jQuery 文件到我们的 /static/js/ 目录。正好我本地有一个 jquery-1.8.3.min.js,我就放了这么一个 jQuery 文件到我们的演示项目里。

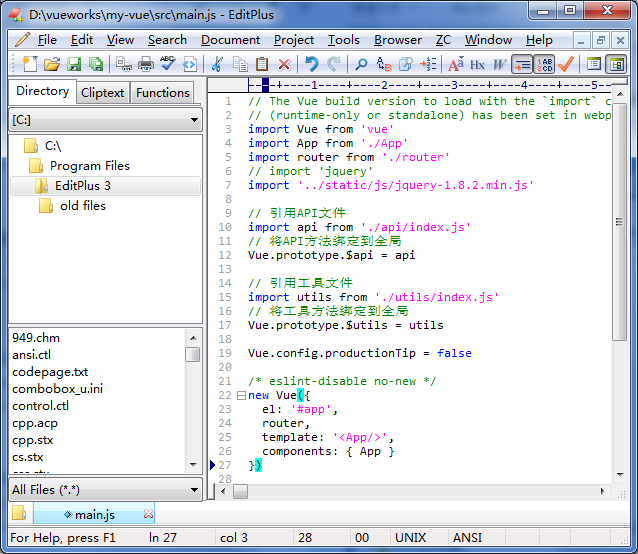
然后,在 /src/main.js 合适位置插入下面的代码:
1// import 'jquery'
2import '../static/js/jquery-1.8.2.min.js'
测试 jQuery
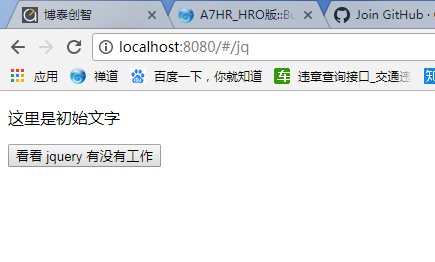
新建 /src/pages/jq.vue 文件,录入下面的内容并将路由配置为 /jq,如不会请看以前的博文:
1<template>
2 <div class="love">
3 <p>这里是初始文字</p>
4 <button @click="testJQ">看看 jquery 有没有工作</button>
5 </div>
6</template>
7<script>
8export default {
9 methods: {
10 testJQ () {
11 $('.love p').html('jquery 工作正常!')
12 }
13 }
14}
15</script>
好,如果你的编辑器配置了代码审查的话,应该报错了。而浏览器里面,也是报错的。我这里的项目是没有配置代码审查的,所以直接能用。如果不小心配置了,那也不必着急请往下看。
去掉 eslint 报错 ‘$’ is not defined
虽然引用了 jQuery 但是你真正去写的时候,会报这个错误。我们首先需要关闭掉这个错误。关闭有两种方法,一种是临时关闭,一种是永久关闭。我这里提供永久关闭的方法。我们编辑 /.eslintrc.js 文件:
1env: {
2 browser: true,
3 jquery: true
4 },
在 env 区间里面加上 jquery: true 参数即可。然后我们重新跑一下系统 npm run dev 就应该可以看到我们想要的效果了。

更加复杂的操作,我没有尝试。但是我可以肯定,绝对没有原生写那样顺畅。还必须依赖 vue 的一些方法什么的。我的建议是,一般不使用 jQuery,如果使用的话,请确保在可控的范围内。否则,你算是给项目埋大坑了。
在这里忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://blog.csdn.net/FungLeo/article/details/77879328





 微信扫一扫打赏
微信扫一扫打赏  支付宝扫一扫打赏
支付宝扫一扫打赏 




