上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI)。先来介绍一下妹子UI。Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。最主要是妹子UI的性能好,轻量级。
获取妹子UI(Amaze UI)
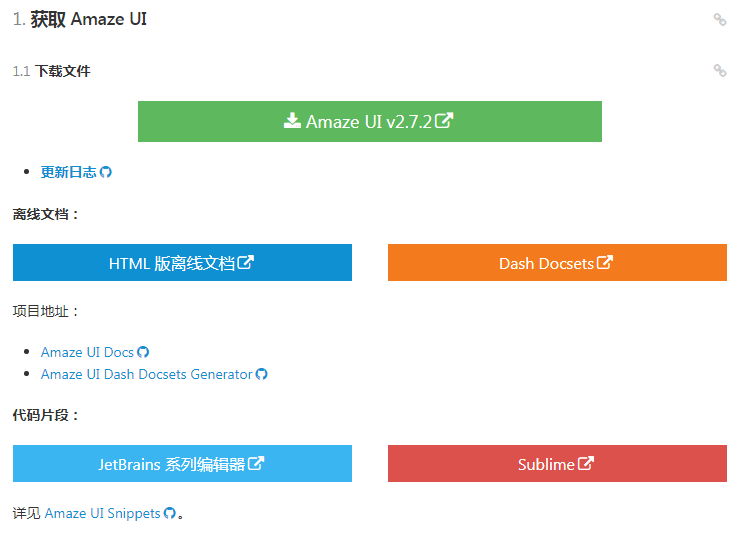
下载地址:http://amazeui.org/getting-started

点击上方绿色的按钮,我们来下载最新版的妹子UI,下面有配套的文档和编辑器,我们只是把妹子UI集成到vuejs项目中,所以我们只需要妹子UI就可以了。
整理妹子UI文件(Amaze UI)
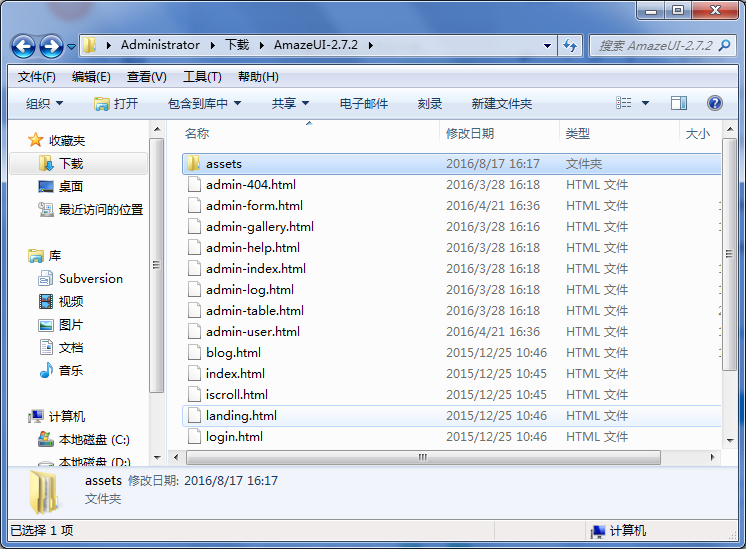
将下载下来的AmazeUI-2.7.2.zip,我们解压到一个目录中,如下图

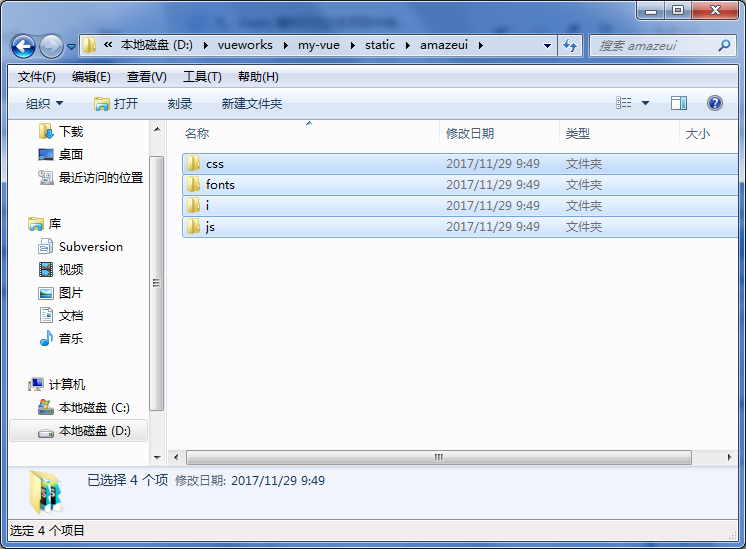
将assets内的所有文件夹及文件,复制到我们项目中的/static/amaze/目录下,如图

配置妹子UI(Amaze UI和vuejs的整合)
打开/src/App.vue,找到以下代码:
1<style lang="scss">
2 @import "./style/style";
3</style>
修改为:
1<style lang="scss">
2 @import "./style/style";
3 @import "../static/amaze/css/amazeui.css";
4 @import "../static/amaze/css/admin.css";
5</style>
不难看出,我们除了之前引用自己写的style.scss以外,又加了两行引用Amaze UI的样式文件。至此,我们就完成了vuejs对amaze ui的整合。
使用妹子UI(在项目中使用Amaze UI)
现在我们对我们的App.vue进行一下调整,用简单的代码来搭建一个小型的后台管理系统。
调整/src/components/header.vue
1<template>
2<header class="am-topbar am-topbar-inverse admin-header">
3 <div class="am-topbar-brand">
4 <strong>A7HR</strong> <small>后台管理模板</small>
5 </div>
6
7 <button class="am-topbar-btn am-topbar-toggle am-btn am-btn-sm am-btn-success am-show-sm-only" data-am-collapse="{target: '#topbar-collapse'}"><span class="am-sr-only">导航切换</span> <span class="am-icon-bars"></span></button>
8
9 <div class="am-collapse am-topbar-collapse" id="topbar-collapse">
10
11 <ul class="am-nav am-nav-pills am-topbar-nav am-topbar-right admin-header-list">
12 <li><a href="javascript:;"><span class="am-icon-envelope-o"></span> 收件箱 <span class="am-badge am-badge-warning">5</span></a></li>
13 <li class="am-dropdown" data-am-dropdown>
14 <a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
15 <span class="am-icon-users"></span> 管理员 <span class="am-icon-caret-down"></span>
16 </a>
17 <ul class="am-dropdown-content">
18 <li><a href="#"><span class="am-icon-user"></span> 资料</a></li>
19 <li><a href="#"><span class="am-icon-cog"></span> 设置</a></li>
20 <li><a href="#"><span class="am-icon-power-off"></span> 退出</a></li>
21 </ul>
22 </li>
23 <li class="am-hide-sm-only"><a href="javascript:;" id="admin-fullscreen"><span class="am-icon-arrows-alt"></span> <span class="admin-fullText">开启全屏</span></a></li>
24 </ul>
25 </div>
26</header>
27</template>
28<script>
29export default{
30 name : "Header"
31}
32</script>
调整/src/components/footer.vue
1<template>
2<footer>
3 <p class="am-padding-left">© 2014 王二麻子</p>
4</footer>
5</template>
6<script>
7export default{
8 name : "Footer"
9}
10</script>
调整/src/App.vue
1<template>
2 <div>
3 <SystemHeader></SystemHeader>
4 <div class="am-cf admin-main">
5 <router-view></router-view>
6 </div>
7 <SystemFooter></SystemFooter>
8 </div>
9</template>
10
11<script>
12import SystemHeader from './components/header.vue'
13import SystemFooter from './components/footer.vue'
14export default {
15 components: { SystemHeader, SystemFooter },
16 name: 'app'
17}
18</script>
19<style lang="scss">
20@import "./style/style";
21@import "../static/amaze/css/amazeui.css";
22@import "../static/amaze/css/admin.css";
23</style>
24
运行项目npm run dev
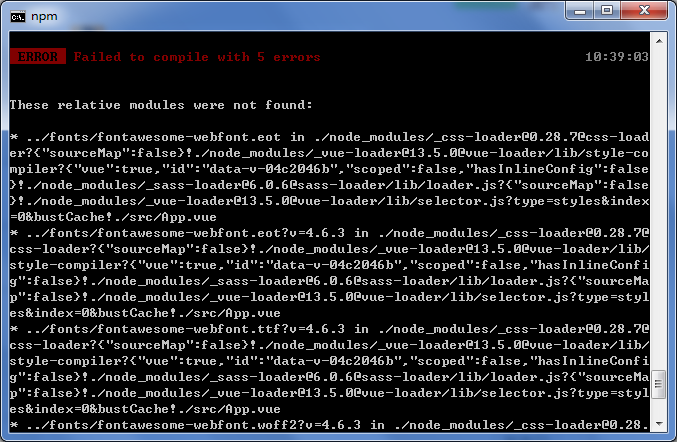
在运行项目的时候,可能会遇到编译错误,如下图:

出现这个原因说模块没有正确加载,我们打开/.postcssrc.js这个文件,打到"postcss-import": {},并删除。
最终该文件如下:
1// https://github.com/michael-ciniawsky/postcss-load-config
2
3module.exports = {
4 "plugins": {
5 // to edit target browsers: use "browserslist" field in package.json
6 "autoprefixer": {}
7 }
8}
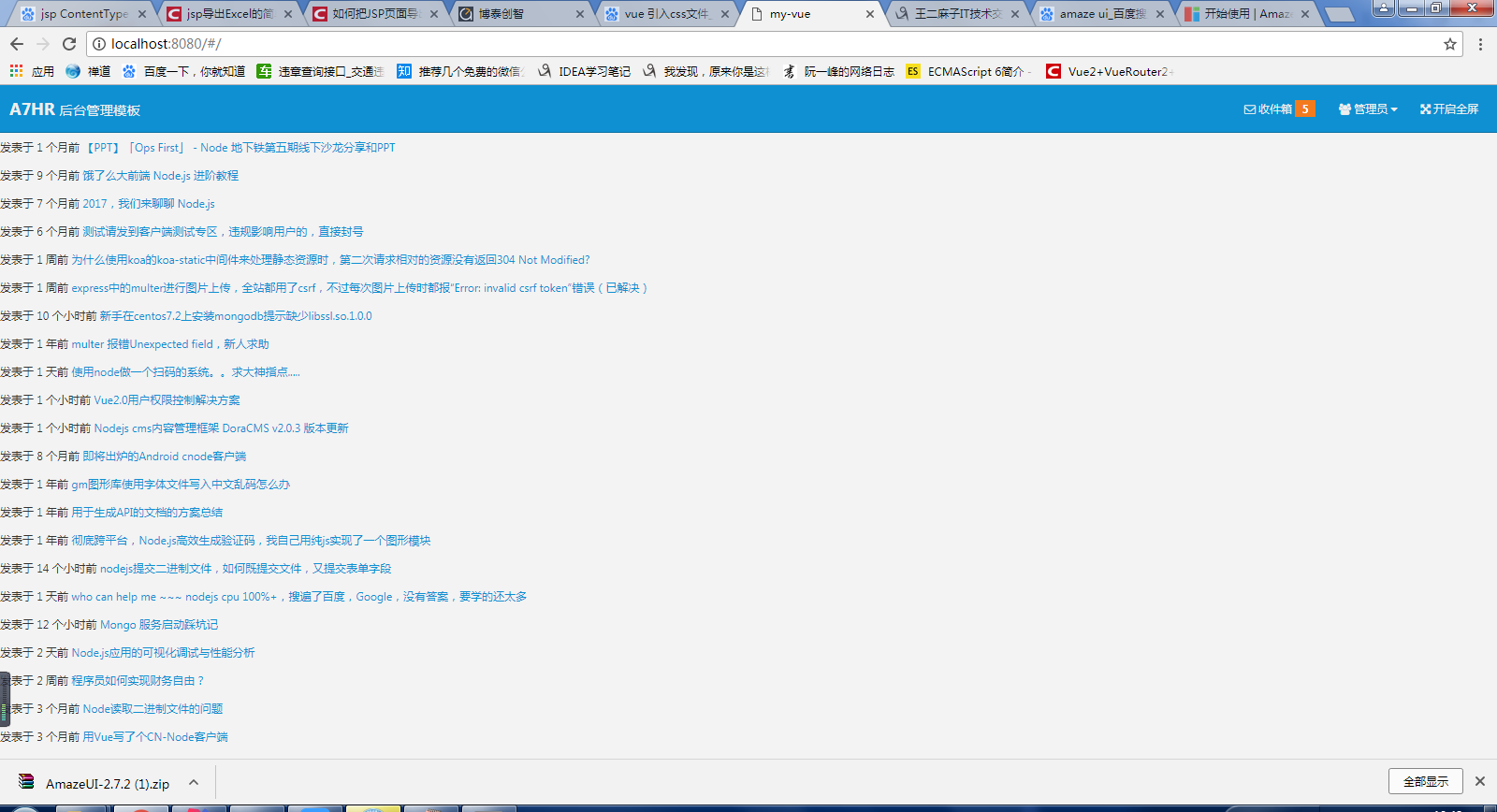
重启服务应该就正确了,如果你和我一样,那应该是这样的。如下:

集成工作到目前为止,明天我们来调整列表和内容页面。有任何问题,大家可以在评论区评论留言。




 支付宝扫一扫打赏
支付宝扫一扫打赏  微信扫一扫打赏
微信扫一扫打赏 




